As a designer, you probably want to deliver high-quality ads. After all, you’re being evaluated based on your designs. You are more likely to care about composition, color-use and the image-text ratio than most of your colleagues (we’ve all seen those display ads made by marketers. While they could be very effective, they’re not very… well, let’s just say that some people should stick with the things they do best)
Here’s the thing. If you are a designer and you care about creating good-looking ads, why do you still downgrade your designs by choosing GIF as your go-to format? We know that a lot of designers use tools such as Adobe Photoshop or Sketch to create their display ads.
Unfortunately, these tools force designers to stay stuck in the GIF era. We get it, though. You are already familiar with these tools, and GIFs are so easy to create. But online-minded consumers nowadays need more than 256-color, pixelated ads that switch from frame to frame. They need eye-catching colors. Retina-proof images. And motion, they definitely need motion.
Besides that, aren’t you ready for a little more creative freedom? If this sounds familiar, you might need to make the transition to HTML5 ads. This might sound like you need coding skills or to hand-over your designs to a developer (such horror!). But with the right tools, you don’t. We will get back to that later. First, let us explain why HTML5 is so much better than using GIF.
HTML5 vs GIF
We’ll take you on a quick tour through the differences. We’ll focus on the downsides of GIF here, comparing them to the benefits of HTML5.
Reason #1: Dull color use and blurry images
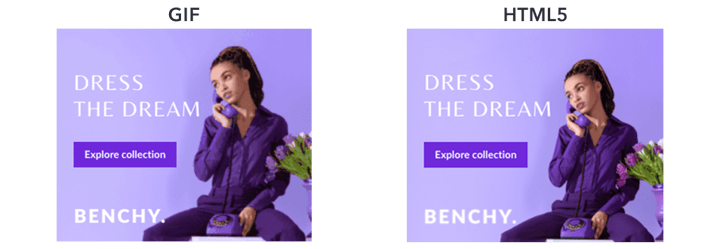
GIF files are 8-bit, meaning they can only show 256 colors. When you create digital ads in HTML5, you have roughly 16,7 million colors to choose from. On the high-end (retina) screens that we have nowadays, an 8-bit GIF quickly becomes very dull. Aside from that, GIFs are not able to respond to different size requirements. While HTML5 ads are built to fit, they are created by using separate files, making them able to in- and decrease their size.

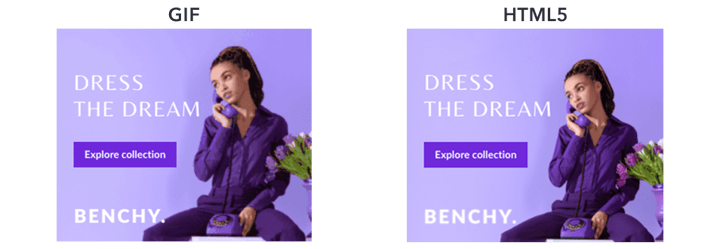
Screen capture of an animated GIF and a HTML5 ad
Reason #2: No interactive elements
An HTML5 ad exists of multiple files of code and images in one container, making it possible to show animations, videos, and other rich media elements. Think buttons that enlarge on mouseover, and call to actions that pop in when you’re about to click. Since GIFs are looping animated images, they can’t offer you any interactive possibilities.

An animated GIF (top) and an HTML5 ad.
Reason #3: Larger file sizes
GIFs and HTML5 ads are displayed totally different. When GIFs are in motion, they have to re-render every single pixel during playtime. Each frame can easily be 70kb, and the more frames you show, the larger the ultimate file size. When it comes to HTML5 ads, animations only change one part of the file, such as one single layer or element. The rest of the ad stays the same. This makes HTML5 ads a lot smaller than animated GIFs. Since most advertising networks or Demand-Side Platforms (DSPs) have a limit of 150kb, you’re wise to choose HTML5 over GIF.

Screen capture of an animated GIF and a HTML5 ad and their actual file sizes
In a nutshell
There you have it. The top three main reasons why you should no longer design your ads as GIFs. In summary: their files are larger, they offer you no interactive elements and the color use is terrible. Instead, HTML5 offers you a lot more creative freedom. You can use all the colors you want, add numerous interactive elements and still keep your file size far below the limit.
This definitely improves the look-and-feel of your ads, and it will definitely please your assessing manager. Not only because of the great looks but also because of the amazing performance. Stunning-looking HTML5 ads will, on their end, outperform their GIF-siblings tremendously.
What if you don’t have coding skills?
We promised you we’d get back to this. Do you need coding skills to create HTML5 ads? It’s a reasonable question since HTML5 is, indeed, a coding language. But nowadays, innovative advertising technology enables you to take matters into your own hands. Especially as a designer.
A Creative Management Platform (CMP) is the way to go. This cloud-based solution offers a drag-and-drop ad builder, that basically does all the coding for you. It empowers you to build professional-looking ads in just a few clicks. You can easily add eye-catching animations, stunning video elements or exciting audio effects.
This obviously makes the need for coding skills redundant, and you never have to hand-over your work to a developer ever again (we think this is great news since developers often tend to mess up your design). Aside from that, a CMP also helps you to save time. On the one hand, because boring, manual handlings are easily automated, so you can focus more on being creative and spend less time on repetitive tasks.
Learn more
Now you know why we believe HTML5 outshines GIF when it comes to digital ads. Are you ready to learn how using a CMP can help you build and design stunning HTML5 ads? Download our eGuide here.